Screen Ruler is the perfect companion for web developers and designers. See sizes, distances, margins and paddings of any element on any web page.Hi Product Hunt,
I'm excited to introduce Screen Ruler 2.0, the ultimate tool for web developers and designers.
Screen Ruler is designed to streamline your workflow by providing precise measurements and detailed insights into your web elements. Once activated, simply hover over any element to view its sizes, margins, paddings, tag names, IDs, and classes.
Key Features:
- Measure the pixel size of any element.
- Calculate the pixel distance between any two elements.
- Display HTML tag names, class names, and IDs.
- Use shortcuts for parent/child selection.
- Responsive selections adjust with your browser window.
- Access from the context menu.
- Inspect computed CSS properties.
- Copy CSS to clipboard effortlessly.
- Document outline reveals parent and child elements for easy navigation.
- Works seamlessly on any web page.
Screen Ruler PRO:
Upgrade to Screen Ruler PRO for a one-time payment and unlock a suite of advanced features:
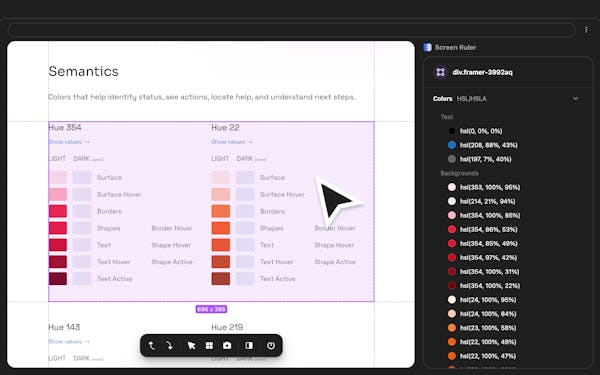
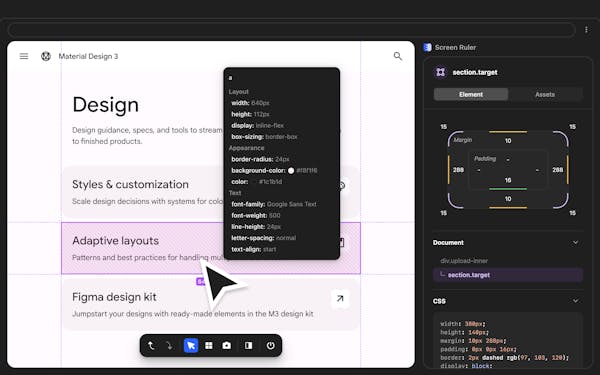
- Element Inspection: View detailed properties, including position, size, rendered font, and colors, by simply moving your mouse over an element.
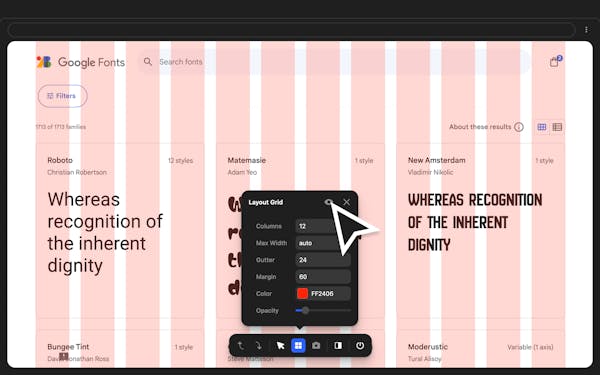
- Layout Grid: Overlay a layout grid on your site to ensure design alignment.
- Screenshot Capture: Capture screenshots of highlighted areas with a click or using the Ctrl/Command + Shift + S shortcut. Ideal for documentation or attaching to Github tickets.
- Advanced Properties Panel: Access a comprehensive side panel showing advanced properties like the element's box model, selection colors, and more.
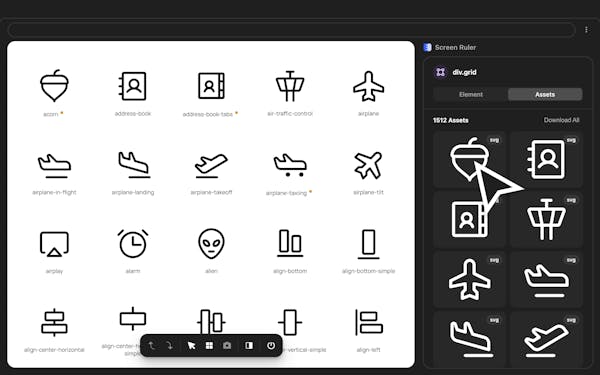
- Asset Management: Get a list of all image and SVG assets within your selection and download them individually or all at once.
Join me in making web development and design more efficient and precise with Screen Ruler.Congrats on the launch! This tool is simply fantastic. I'm sure you are tired of this question, but any chance for a Firefox version in the future?!Congrats on the launch! This looks so much less cluttered and easier to use than the Chrome dev tools. Does the assets tab show just assets within the selected element or on the entire page?100th upvote🥳, This Product will be a time saver for all our FE developers. Keep Going. All the best for future Products.